Wir haben WordPress 6.2 getestet, um Ihnen einen Einblick in die Neuerungen dieses Releases zu geben. Diese reichen vom neuen Stilbuch über Änderungen in den Blockeinstellungen bis hin zur Integration von Openverse.
Wie bei jedem WordPress-Update sind die Erwartungen für die Version 6.2 hoch. Die aktuellen Änderungen mögen auf den ersten Blick unspektakulär erscheinen, erweitern jedoch das Full-Site-Editing und die Block-Themes um einige interessante Funktionen.
WordPress 6.2 führt die Nutzer in die Mitte der Gutenberg-Roadmap, des erweiterten grafischen Editors von WordPress, in die Anpassungsphase. In dieser Phase geht es vor allem um die Bearbeitung der gesamten Webseite direkt aus dem Editor heraus und ohne Page Builder, sowie um Blockmuster, das Blockverzeichnis und blockbasierte Themes.
Daher ist es ratsam, sich intensiv mit WordPress 6.2 zu beschäftigen, insbesondere wenn man Webseiten im Kundenauftrag erstellt oder bereits mit einem Block-Theme arbeitet. Diese Funktionen sind es wert, kennengelernt und getestet zu werden:
Inhaltsverzeichnis
- Theme Twenty-Twenty-Three und Vorlagenfarben
- Änderungen bei den Blockeinstellungen und -stilen
- Kopieren und Einfügen von Blockstilen
- Das neue WordPress-Stilbuch
- Einfacher Import von Widgets
- Integration von Openverse und Block-Inserter Media
- Sticky Navigation und Block Pattern Inserter
- Performance-Highlights
- Möchten Sie mehr mit WordPress erreichen?
Theme Twenty-Twenty-Three und Vorlagenfarben
Twenty-Twenty-Three ist seit WordPress 6.1 das Standard-Block-Theme von WordPress. Block-Themes bieten eine große Auswahl an visuellen Möglichkeiten und weiteren Funktionen direkt im Site-Editor. Das Twenty-Twenty-Three-Theme wird mit WordPress 6.2 standardmäßig installiert.
Um schneller erkennen zu können, ob man gerade eine Vorlage bearbeitet, wie eine Kopf- oder Fußzeile, werden diese Bereiche farblich gekennzeichnet. Die gleiche Einfärbung ist auch im Block-Inserter zu sehen.

Änderungen bei den Blockeinstellungen und -stilen
In WordPress 6.2 ändert sich das Symbol für die Einstellungen. Zudem werden die Blockeinstellungen in zwei Registerkarten aufgeteilt: Einstellungen und Stile. Dadurch muss man beim Anpassen der Blockeinstellungen nicht mehr so lange scrollen.
Wenn man den Stil von Blöcken aus einer Vorlage bearbeitet, besteht nun die Möglichkeit, diese Änderungen auf jede Instanz dieses Blocks anzuwenden. Um dies zu tun, wählt man zunächst den zu ändernden Block aus, dann die Einstellungen oben rechts.
Anschließend ändert man in den Blockeinstellungen die Blockstile nach Wunsch und wählt am unteren Rand das Feld „Global anwenden“ aus.
Kopieren und Einfügen von Blockstilen
Bisher waren die Möglichkeiten, den Stil eines bestimmten Blocks zu ändern und denselben Stil an anderer Stelle anzuwenden, sehr eingeschränkt. Neben der neuen Option „Global anwenden“ können jetzt Stile aus einem einzelnen Block kopiert und mit den Optionen „Stile kopieren“ und „Einfügen“ auf einen anderen Block angewendet werden.
Das neue WordPress-Stilbuch

Eine der wichtigsten Änderungen in WordPress 6.2 ist das Stilbuch. Es dient zur Übersicht und Vorschau für verschiedene Core-Blöcke, die standardmäßig mit WordPress installiert werden. Um zu den Core-Blöcken zu gelangen, navigiert man zu Styles und dann zum Stilbuch.
Hier werden zunächst verschiedene Beispielversionen von textbezogenen Blöcken angezeigt. Ferner sind hier verschiedene Medien-, Design-, Widgets- und themenbezogene Blöcke verfügbar.
Im Stilbuch besteht die Möglichkeit, die Stile wie gewohnt nach den eigenen Vorstellungen zu ändern. Gleichzeitig erhält man eine Vorschau, wie sich diese Änderungen auf mehrere Beispielblöcke auswirken können. Dies soll die Arbeit mit den Blöcken insgesamt effizienter und übersichtlicher gestalten.
Während man sich in den Formatvorlagen befindet, hat man auch die Möglichkeit, einzelne Blöcke zu ändern. Auch hier wird direkt eine Vorschau angezeigt, wie der Block mit den vorgenommenen Einstellungen aussehen würde.
Einfacher Import von Widgets
Wenn eine WordPress-Website vor Einführung des Site-Editors erstellt wurde und man auf ein Block-Theme umsteigen möchte, können nun die zuvor konfigurierten Widget-Einstellungen importiert werden.
Widgets in klassischen Themes können bereits mit dem Block-Inserter verwaltet werden. Um Widgets in einen Vorlagenteil eines Block-Themes zu importieren, wählt man Erscheinungsbild, dann Site-Editor und anschließend Templates aus. Im nächsten Schritt erstellt man ein neues Template.
Danach fügt man einen neuen Template-Block hinzu, wählt einen Namen, der sich auf die Fußzeile bezieht, und wählt „Start Blank“. Man öffnet die Blockeinstellungen und erweitert den Abschnitt „Erweitert“. Unter „Import Widget Area“ wählt man den Widgets-Bereich aus, den man importieren möchte, und klickt auf „Importieren“.
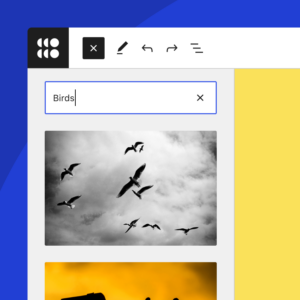
Integration von Openverse und Block-Inserter Media

Openverse ist eine kostenlose Foto- und Audiodatenbank, die inzwischen direkt in die Website integriert werden kann. Wenn man im Block-Inserter auf die Registerkarte „Medien“ geht und „Openverse“ auswählt, kann man nach lizenzierten Medien suchen, die schnell und unkompliziert in die Website eingefügt werden können.
Die Integration von Openverse soll auch die Diskussion zum Thema externe Bildmedien, Hotlinking und Datenschutz lösen. Simon Kraft hat auf seinem Blog darüber geschrieben, da das Feature sonst nicht mit aktuellen Datenschutzbestimmungen konform wäre.
Ab WordPress 6.2 ist es unkompliziert möglich, die Navigationsleiste so zu positionieren, dass sie am oberen Rand des Bildschirms haftet.
Dafür fügt man die Kopfzeile in einen Gruppenblock ein und wählt den Gruppenblock aus. Anschließend geht man in die Einstellungen, zu Block, und erweitert die Option „Position“. Im letzten Schritt wählt man aus der Dropdown-Liste die Option „Sticky“ aus.
Block Patterns sind eine unkomplizierte Möglichkeit, Inhalte innerhalb eines Beitrags oder einer Seite schnell zu gestalten. Der Block Pattern Inserter ist seit dem Update nicht mehr mit einem Dropdown-Menü zum Umschalten zwischen den Musterkategorien ausgestattet. Ab jetzt werden die Mustertypen direkt mit einer Vorschau des Musters angezeigt, bevor es in einen Beitrag eingefügt wird.
Performance-Highlights
„Dolphy“ beinhaltet mehrere beeindruckende Leistungsverbesserungen. Es werden insgesamt schnellere Ladezeiten für Block-Themes von 14 bis 18 % und für klassische Themes Geschwindigkeitssteigerungen von 2 bis 5 % festgestellt. Auch die serverseitige Leistung ist deutlich verbessert, mit einer Erhöhung von 17 bis 23 % für Block-Themes und 3 bis 5 % für klassische Themes. Das Leistungsteam widmet sich diesen Arten von Verbesserungen.
Möchten Sie mehr mit WordPress erreichen?
Wenn Sie eine WordPress-Agentur oder Leistungen rund um WordPress benötigen, zögern Sie nicht, uns zu kontaktieren. Unser erfahrenes Team steht Ihnen gerne zur Verfügung, um Ihre individuellen Anforderungen zu besprechen und Ihnen bei der Umsetzung Ihrer Website-Vision zu helfen. Lassen Sie uns gemeinsam Ihr nächstes erfolgreiches Online-Projekt gestalten!