In diesem Artikel möchten wir Ihnen alle wichtigen Fakten zum Thema Google Fonts und DSGVO mit auf den Weg geben und erklären was es zu beachten gilt. Das betrifft sowohl das Urteil vom Landgericht München, Möglichkeiten zur Prüfung ob Google Fonts auf der eigenen Webseite eingebunden sind, bis hin zu einfachen 1-Klick Lösungen um das Problem der externen Google Fonts in WordPress schnell zu lösen.
Inhaltsverzeichnis
Google Fonts – was ist das?

Google Fonts Logo
Falls das Thema Google Fonts für Sie Neuland ist, hier eine kurze Einordnung zum Problem und was Google Fonts sind:
Bei den Google Fonts handelt es sich um eine von Google kostenlos zur Verfügung gestellte Sammlung an Schriften (sogenannte Fonts). Diese Sammlung ist sehr populär und wird weltweit viel genutzt. In der Regel werden die Fonts nicht nur über Google zur Verfügung gestellt, sondern auch über Google Server in Webseiten und Software eingebunden. Es besteht zwar auch die Möglichkeit, die Google Fonts herunterzuladen und lokal (direkt und ohne Google Server) einzubinden, dies wird jedoch häufig nicht gemacht.
Die Nutzung der Google Fonts über Google Server hat jedoch auch gute Gründe. Zum einen ist das Datenschutz-Problem mit Google Fonts ein sehr deutsches bzw. europäisches Problem. In vielen anderen Ländern würde man schmunzelnde Blicke ernten, wenn man erklären muss, dass Google Fonts ein Datenschutz-Problem haben.
Weiterhin ist die Integration direkt über Google deutlich schneller möglich und wird in vielen Software-Komponenten oft über die dortige API gelöst, technisch ist es daher auch nicht so einfach dynamische Google Fonts, welche zum Beispiel von einem Nutzer in einem Page-Builder in WordPress jederzeit verändert werden können, lokal zu integrieren. Alleine die Größe aller Font-Dateien wäre gigantisch. Es gibt noch ein paar weitere Vorteile für die Google Fonts über Google Server, welche wir uns an dieser Stelle jedoch sparen, da sich das Thema für uns DSGVO sei Dank ohnehin erledigt hat.
Der Kern des Problems
Wenn Google Fonts über die Google Server abgerufen werden, wird die dynamische IP-Adresse des Nutzers an Google übermittelt. So einer Übermittlung muss gemäß DSGVO jedoch aktiv vom Nutzer zugestimmt werden, bevor diese stattfindet.
Wen betrifft das Problem:
Aufgrund der weiten Verbreitung von Google Fonts ist fast jeder Nutzer bzw. Webseitenbetreiber betroffen, welcher in seinem Theme / WordPress-Webseite die Möglichkeit hat, verschiedene Schriftarten auszuwählen.
In der Regel verbirgt sich hinter genau dieser Funktion zumeist die Google Fonts API, über welche dann im Anschluss Google Fonts über entsprechende Google Server eingebunden werden.
Ebenso betroffen sind Nutzer entsprechender Plugins, wobei der Name dies bereits klar erkennen lässt, gemeint sind z. B. Plugins wie Easy Google Fonts oder WP Google Fonts.
Wir erklären Ihnen etwas weiter unten im Artikel, wie Sie Google Fonts in Ihrer Webseite identifizieren können.
Das Urteil des Landgerichts München zu Google Fonts

München – Innenstadt
Mit dem Urteil vom 19.01.2022 hat das Landgericht München jedoch entschieden, dass die Weitergabe der dynamischen IP-Adresse an Google bei Nutzung von Google Fonts ohne explizite Einwilligung des Betroffenen einen Schadensersatzanspruch rechtfertigt.
Ein berechtigtes Interesse sei hier nicht ausreichend gewesen. Dem Besucher der Webseite wurden 100 € zuzüglich Zinsen als Schadensersatz zugesprochen. Weiterhin wurde der Webseitenbetreiber zur Unterlassung verurteilt. In einem Wiederholungsfall droht ein Ordnungsgeld von bis zu 250.000 €.
Seit einer Entscheidung des Landgerichts München werden vermehrt Abmahnungen an Webseitenbetreiber verschickt, welche Schriftarten von Google-Servern einbinden. Denn das Einbinden von externen Webinhalten wie Google Fonts von US-Webdiensten ist, wie oben beschrieben, ohne Einwilligung der Besucher rechtswidrig.
Weitere Informationen zu den aktuellen Abmahnungen können Sie unter anderem hier finden:
- Abmahnungen an Webseitenbetreiber mit Google-Schriftarten (Golem.de)
- Abmahnwelle wegen Google-Webfonts – So reagieren Sie richtig; mit Musterschreiben (WILDE BEUGER SOLMECKE)
Wie erkenne ich, ob meine Webseite Google Fonts nutzt?
Die einfachste Lösung für Laien ist ein Test über den Google-Fonts-Checker von Sicher3. Dort können Sie einfach die URL Ihrer Webseite eintragen und die Seite prüfen lassen. Dabei sollten Sie jedoch dringend beachten, dass eine Prüfung der Startseite nicht bedeutet, dass auch alle Unterseiten frei von Google Fonts sind. Wenn Sie sicher sein wollen, müssten Sie im Grunde jede einzelne Unterseite Ihrer Webseite gegenprüfen, in der Regel ist die Startseite und wichtige Unterseiten bereits eine gute Indikation, ob es Google Fonts über Google Server gibt oder nicht.
Was Sie über das Tool nicht ermitteln können, ist die Quelle der Google Fonts, denn diese kann unterschiedlich sein.
Google Fonts über Entwicklertools prüfen
Für versierte Nutzer gibt es über die Entwickler-Konsole des Browsers deutlich mehr Möglichkeiten, Google Fonts und auch deren Quelle zu erkennen. Der folgende Screenshot sowie Informationen stammen aus Google Chrome, die Schritte lassen sich jedoch in den meisten Browsern in ähnlicher Form adaptieren.
So können Sie auf Entwicklertools zugreifen:
Dabei handelt es sich um drei mögliche Wege, die Entwicklertools zu öffnen, Sie müssen daher nur einen Schritt wählen und nicht alle Schritte durchführen:
- Klicken Sie mit der rechten Maustaste auf eine Seite und wählen Sie „Element untersuchen“ aus.
- Wählen Sie Anzeigen > Entwickler > Entwicklertools aus.
- Verwenden Sie die Tastenkombination „Alt + Befehlstaste + I“.
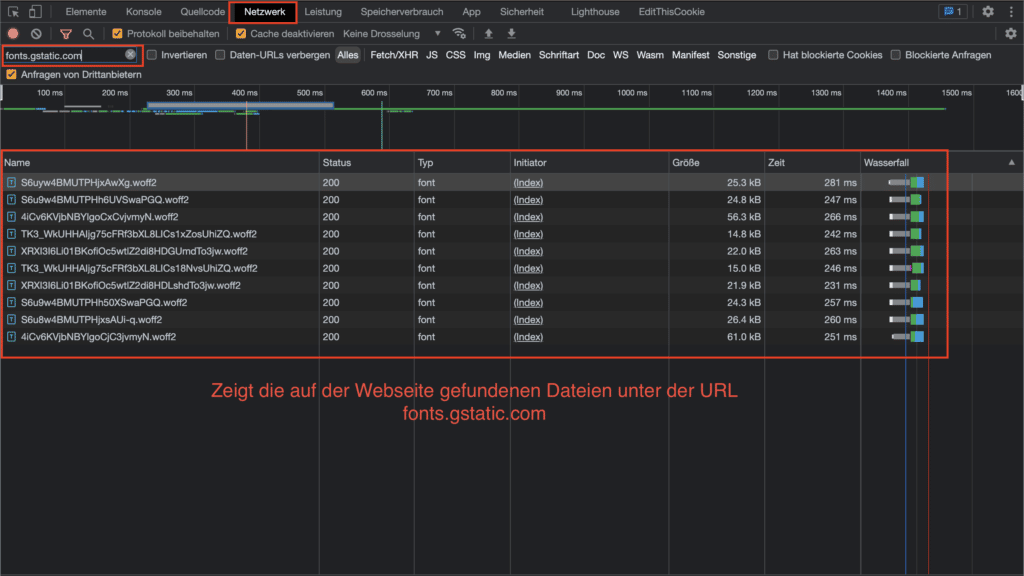
In den Entwicklertools klicken Sie nun auf den Reiter „Netzwerk„, ggf. müssen Sie die Seite einmal erneut laden, damit hier Ergebnisse angezeigt werden. Nutzen Sie dann die Suche im Netzwerk-Tab, um zu ermitteln, ob Google Fonts über Google Server eingebunden sind.
Suchen Sie nach den folgenden URL’s „fonts.googleapis.com“ oder „fonts.gstatic.com“ sollte eine von beiden URL’s im Netzwerk-Protokoll auftauchen, verwendet Ihre Webseite Google Fonts.

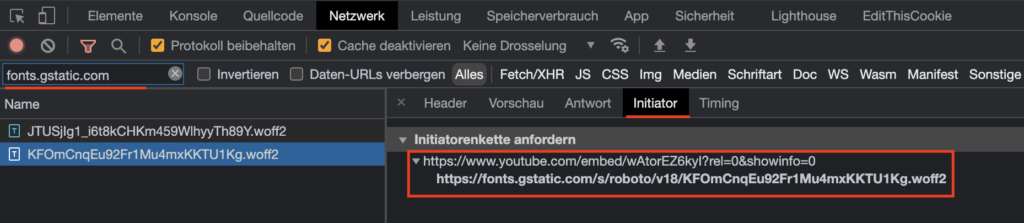
Sollten Sie auf Ihrer Webseite Ergebnisse finden, so können Sie über die Entwicklertools auch herausfinden, woher diese Google Fonts stammen. Klicken Sie dazu einfach einen Eintrag in der Liste an und wählen Sie im Dateimenü, welches sich dann öffnet, den Tab „Initiator“ aus.
Dort sehen Sie z. B., ob die Google Fonts direkt über die Webseite eingebunden sind oder über andere Dienste wie z. B. YouTube oder Google ReCaptcha.
So sieht ein Beispiel für ein YouTube Video mit Google Fonts in der Entwickler-Konsole aus:

In dem Fall müsste das YouTube Video entfernt oder hinter einem Content-Blocker blockiert werden.
Wenn in der Initiatorenkette nur Ihre URL / Domain auftaucht, dann wird der Google Font über Ihr Theme oder ein Plugin geladen von WordPress geladen.
Lösungen zur lokalen und DSGVO-konformen Integration von Google Fonts
 Die richtige Lösung zur lokalen und DSGVO-konformen Integration von Google Fonts kann etwas variieren, denn diese hängt stark davon ab, woher die Fonts stammen.
Die richtige Lösung zur lokalen und DSGVO-konformen Integration von Google Fonts kann etwas variieren, denn diese hängt stark davon ab, woher die Fonts stammen.
Liegt der Ursprung dieser z. B. in YouTube, Google Maps oder anderen Tools, ist die Vermeidung schwieriger, denn auf diese externen Tools und Dienste haben Sie keinen direkten Einfluss. Unser Plugin bietet selbst für diese komplexere Konstellation mittels eines einfachen Content-Blockers eine Lösung.
Wir wollen uns hier nun mit der häufigsten Form der Google Font Integration beschäftigen. Denn zumeist stammen die Fonts direkt aus den WordPress-Themes oder einem Plugin und sind somit direkt über die eigene Webseite eingebunden. Im folgenden Video erfahren Sie, wie Google Fonts erkannt und mit unserem Plugin lokal integriert werden können. Das betrifft sowohl die Variante aus einem YouTube Video oder Google Maps, genauso wie die Fonts von Themes und Plugins.
Tipp: Verwenden Sie das Divi Theme von Elegentthemes? Dann schauen Sie sich unseren Artikel „Divi DSGVO & Google Fonts lokal einbinden | in 10 Sekunden“ an.
Für diesen Bereich gibt es zwei grundlegende Möglichkeiten, um Google Fonts lokal zu integrieren. Eine automatisierte und eine manuelle Variante:
Google Fonts automatisiert lokal in WordPress einbinden
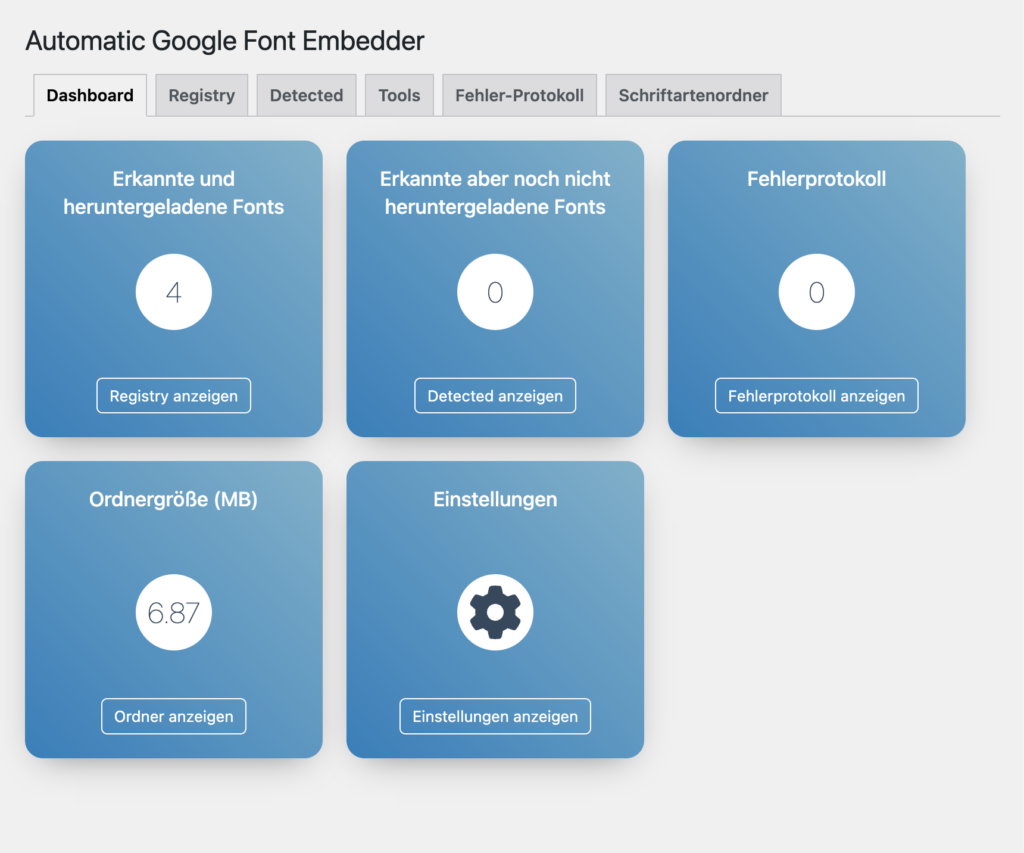
Unser Plugin “Automatic Google Fonts Embedder für WordPress” löst automatisiert innerhalb weniger Sekunden und ohne komplexe Arbeiten das Problem mit der Google Font Integration, welche in den meisten WordPress-Themes und Plugins nicht lokal, sondern über das Google CDN (Google Server) eingebunden werden. Die nicht lokale Integration (also über das Google CDN) der Google Fonts steht nicht im Einklang mit der DSGVO (GDPR). Das “Automatic Google Fonts Embedder” Plugin erkennt automatisch die in WordPress eingebundenen Google Fonts, lädt diese im Hintergrund ebenso automatisch herunter und bindet die Google Fonts lokal ein.
Dabei ist keine komplexe Konfiguration oder größere manuelle Maßnahme notwendig. Das Plugin arbeitet mit dem “WP_Dependencies” System und scannt die dort registrierten Styles auf Google Fonts und sorgt für die entsprechende lokale Integration und Austausch der CSS-Dateien.
Die WP_Dependencies sind der offizielle und korrekte Weg, um in WordPress CSS-Dateien und somit auch Google Fonts einzubinden. Durch die Standardisierung dieser Schnittstelle funktioniert unser Plugin mit so gut wie allen Themes, Plugins und Page-Buildern, welche in der Regel ebenfalls diese Schnittstelle für Fonts und Style-Dateien verwenden.
Weiterhin erkennt das Plugin in seiner neuesten Version auch Google Fonts, welche über JavaScript nachgeladen werden oder hart in den HTML-Code oder Customizer geschrieben wurden. Somit deckt das Plugin die größte Bandbreite an Quellen für Google Fonts ab und kann diese zuverlässig erkennen, automatisch herunterladen und lokal einbinden.
Im Gegensatz zu einer manuellen Einbindung ist der große Vorteil dabei, dass unser Plugin automatisch die neuen Schriften herunterlädt, falls diese einmal umgestellt werden oder falls einzelne Unterseiten andere Schriften verwenden als die Startseite. Diese Änderungen werden bei einer manuellen Integration schnell übersehen und vergessen.
Vor allem für Agenturen oder Webdesigner ist dieser Aspekt wichtig, denn diese können nicht immer kontrollieren, ob nicht ein Kunde / Nutzer in seinem Page-Builder einmal die Schriftart wechselt.

Screenshot aus dem Automatic Google Fonts Embedder Plugin
Google Fonts manuell einbinden
Bitte führen Sie diese Schritte nur aus, wenn Sie grundlegende Kenntnisse in diesem Bereich haben, Sie könnten sonst Defekte auf Ihrer Webseite auslösen.
Falls Ihre WordPress-Webseite bereits über ein Child-Theme verfügt, so fügen Sie die im Folgenden erwähnten CSS-Codes sowie Font-Dateien in Ihrem Child-Theme ein, dann benötigen Sie kein gesondertes Plugin.
Fonts und Schnitte notieren
Als Erstes müssen Sie sich alle verwendeten Google Fonts und Schriftschnitte notieren, damit Sie wissen, welche Schriftarten Sie überhaupt herunterladen müssen.
Google Fonts entfernen
Um die Google Fonts aus WordPress zu entfernen, müssen Sie diese mittels wp_dequeue_style() vor der Ausführung entfernen.
Die ID, welche Sie für die Dequeue Funktion benötigen, finden Sie im Quellcode der jeweiligen CSS-Dateien.
Im Quellcode einer WPBakery Webseite lässt sich z. B. etwas in dieser Art finden:
<link rel='stylesheet' id='vc_google_fonts_source_code_pro200300regular500600700900-css' href='https://fonts.googleapis.com/css?family=Source+Code+Pro%3A200%2C300%2Cregular%2C500%2C600%2C700%2C900' type='text/css' media='all' />
Die ID, welche Sie für wp_dequeue_style benötigen ist „vc_google_fonts_source_code_pro200300regular500600700900„, ohne den „-css“ Suffix.
Ein Beispiel, wie Sie die wp_dequeue_style Funktion verwenden, finden Sie im Code-Beispiel unten. Diese müssen Sie für jede CSS Datei ausführen, welche Google Fonts lädt.
Erstellen des Plugins (überspringen, falls Child-Theme vorhanden)
Öffnen Sie den Ordner /wp-content/plugins/ mit einem FTP-Programm. Darin legen Sie nun einen neuen Ordner mit dem Namen „google-fonts“ an. Im neu erstellten Ordner legen Sie jetzt einen weiteren Ordner an, dieser bekommt den Namen „fonts„.
Zusätzlich werden zwei Dateien angelegt, einmal „google-fonts.php“ sowie „fonts.css„.
Die Struktur sollte dann wie folgt aussehen:
- /google-fonts
- /fonts/
- /fonts.css
- /google-fonts.php
Öffnen Sie die Datei „google-fonts.php“ und fügen Sie dort folgenden Code ein:
Anschließend können Sie das Plugin in Ihrem WordPress-System unter „Plugins > Installierte Plugins“ aktivieren. Suchen Sie nach dem Eintrag „Lokale Google Fonts by Bajorat Media“.
Download der Google Fonts
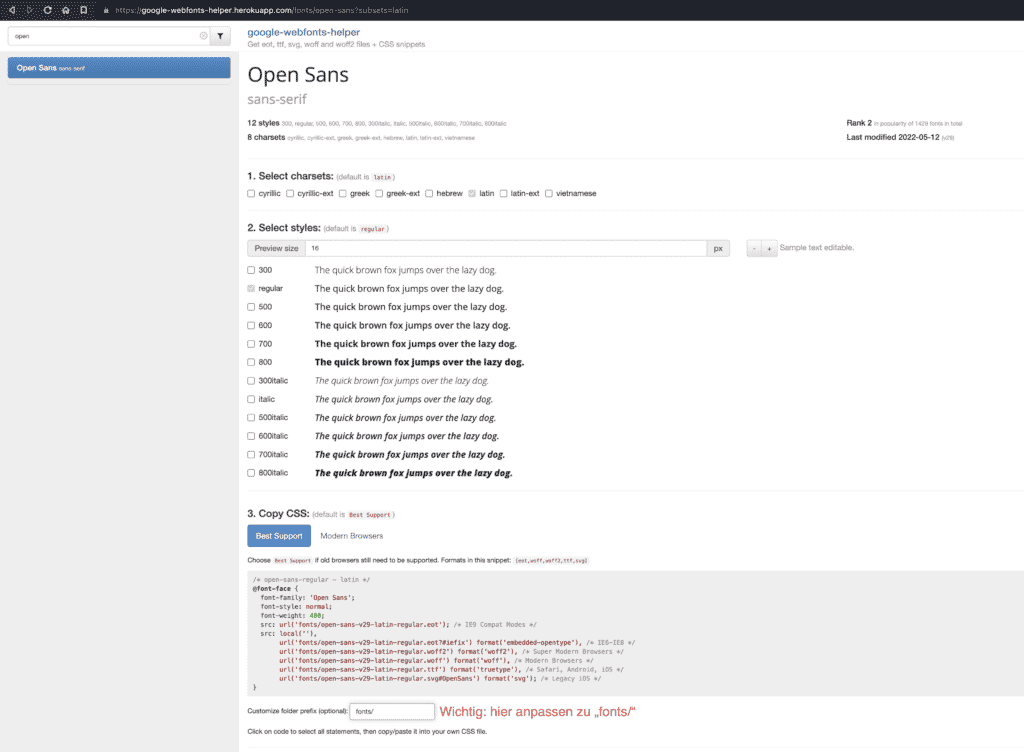
Nutzen Sie den Google Webfonts Helper um die notwendigen Font-Dateien zu laden und das CSS zu erzeugen. Sie benötigen jetzt die Liste, welche Sie zu Beginn erstellt haben.
Suchen Sie jeden verwendeten Font einzeln aus der Liste, klicken Sie die benötigten „Charsets“ an, wählen die gewünschten und genutzten Schnitte (Styles) aus.
Jetzt suchen Sie unterhalb der CSS Darstellung das Eingabefeld für den Ordnernamen, dieses ist beschriftet mit „Customize folder prefix (optional):„. Hier tragen Sie nun „fonts/“ ein, passend zur Struktur des kleinen Plugins.

Wenn das erledigt ist, kopieren Sie den Code bei „3. Copy CSS“ und fügen diesen in die fonts.css des Plugins ein. Anschließend laden Sie die eigentlichen Font-Dateien herunter. Der Download Button befindet sich unter dem Feld mit den CSS Angaben.
Die Font-Dateien müssen nun entpackt und in den Ordner „/fonts/“ des Plugins hochgeladen werden.
Diese Schritte müssen Sie für jeden Google Font wiederholen, welchen Sie in WordPress aktuell verwenden oder künftig verwenden möchten. Sollten Sie in Ihrem Page-Builder zu einem anderen Zeitpunkt einen Font ändern, so müssen Sie diesen Schritt ebenfalls immer erneut manuell durchgehen und die Fonts anpassen.
Falls Ihnen diese manuellen Schritte zu viel Arbeit sind und vor allem zu unflexibel, so testen Sie gerne unser Plugin „Automatic Google Fonts Embedder“ oder für das Divi-Theme „Divi DSGVO & Google Fonts„, dieses führt all diese Schritte automatisch durch und überwacht die Divi-Webseite auf geänderte Schriften und lädt diese automatisch herunter.
Benötigen Sie Hilfe beim Thema Google Fonts?
Falls Sie beim Thema Google Fonts lokal und DSGVO-konform integrieren noch Unterstützung benötigen, sprechen Sie uns gerne an. Wir sind Ihnen gerne bei der Umstellung und Anpassung Ihrer WordPress-Webseite behilflich.
Nehmen Sie einfach Kontakt zu uns auf. Wenn Sie mehr über uns erfahren möchten, werden Sie auf unserem Agentur-Profil fündig.