We have WordPress 6.2 to give you an insight into the new features of this release. These range from the new stylebook to changes in the block settings and the integration of Openverse.
As with every WordPress update, expectations are high for version 6.2. The current changes may seem unspectacular at first glance, but they add some interesting features to the full site editing and block themes.
WordPress 6.2 takes users into the middle of the Gutenberg roadmap, WordPress' advanced graphical editor, customization phase. This phase is mainly about editing the entire website directly from the editor and without page builder, as well as block patterns, the block directory and block-based themes.
Therefore, it is advisable to deal intensively with WordPress 6.2, especially if you create websites on behalf of customers or already work with a block theme. These features are worth getting to know and testing:
Table of contents
- Twenty-Twenty-Three Theme and Template Colors
- Changes in block settings and styles
- Copy and paste block styles
- The new WordPress style book
- Easy import of widgets
- Integration of Openverse and Block-Inserter Media
- Sticky Navigation and Block Pattern Inserter
- Performance Highlights
- Want to achieve more with WordPress?
Twenty-Twenty-Three Theme and Template Colors
Twenty-Twenty-Three is the default WordPress block theme since WordPress 6.1. Block themes offer a wide range of visual options and other features directly in the site editor. The Twenty-Twenty-Three theme is installed by default with WordPress 6.2.
In order to be able to recognize more quickly whether you are currently editing a template, such as a header or footer, these areas are color-coded. The same coloring can also be seen in the block inserter.

Changes in block settings and styles
In WordPress 6.2, the settings icon changes. In addition, the block settings are divided into two tabs: Settings and Styles. This way you don't have to scroll as long when adjusting the block settings.
When editing the style of blocks from a template, it is now possible to apply these changes to each instance of that block. To do this, first select the block you want to change, then select the settings in the upper right corner.
Then, in the block settings, change the block styles as desired and select the "Apply globally" field at the bottom.
Copy and paste block styles
Previously, the ability to change the style of a particular block and apply the same style elsewhere was very limited. In addition to the new "Apply Globally" option, styles can now be copied from a single block and applied to another block using the "Copy Styles" and "Paste" options.
The new WordPress style book

One of the most important changes in WordPress 6.2 is the Style Book. It serves as an overview and preview for various Core blocks that are installed with WordPress by default. To get to the Core blocks, navigate to Styles and then to the Stylebook.
First of all, various sample versions of text-related blocks are displayed here. Furthermore, various media, design, widgets and theme-related blocks are available here.
In the style book there is a possibility to change the styles as usual according to one's own ideas. At the same time, you get a preview of how these changes can affect several example blocks. This is intended to make working with the blocks more efficient and clearer overall.
While you are in the style sheets, you also have the option of changing individual blocks. Here, too, a preview is displayed directly of how the block would look with the settings made.
Easy import of widgets
If a WordPress website was created before the introduction of the site editor and you want to switch to a block theme, you can now import the previously configured widget settings.
Widgets in classic themes can already be managed with the block inserter. To import widgets into a template part of a block theme, select Appearance, then Site Editor, and then Templates. The next step is to create a new template.
After that one adds a new template block, chooses a name that refers to the footer and selects "Start Blank". Open the block settings and expand the "Advanced" section. Under "Import Widget Area" you select the widget area you want to import and click "Import".
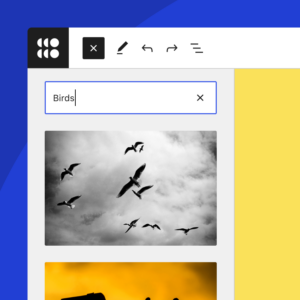
Integration of Openverse and Block-Inserter Media

Openverse is a free photo and audio database that can now be integrated directly into the website. By going to the "Media" tab in the block inserter and selecting "Openverse", you can search for licensed media that can be quickly and easily inserted into the website.
The integration of Openverse should also solve the discussion about external image media, hotlinking and privacy. Simon Kraft has written about this on his blog, as the feature would otherwise not be compliant with current privacy regulations.
As of WordPress 6.2, it is straightforward to position the navigation bar so that it sticks to the top of the screen.
To do this, insert the header into a group block and select the group block. Then go to the Settings, to Block, and expand the "Position" option. In the last step, select the "Sticky" option from the drop-down list.
Block Patterns are a straightforward way to quickly style content within a post or page. Since the update, the Block Pattern Inserter no longer has a drop-down menu to switch between pattern categories. From now on, pattern types will be displayed directly with a preview of the pattern before it is inserted into a post.
Performance Highlights
"Dolphy" includes several impressive performance improvements. Overall faster load times of 14 to 18 % for block themes and speed increases of 2 to 5 % for classic themes are noted. Server-side performance is also significantly improved, with increases of 17 to 23 % for block themes and 3 to 5 % for classic themes. The performance team is dedicated to these types of improvements.
Want to achieve more with WordPress?
If you have a WordPress Agency or need services related to WordPress, do not hesitate, contact us. Our experienced team is available to discuss your individual requirements and help you realize your website vision. Let's create your next successful online project together!