A prototype is a design or template to represent a concept, idea, or product before it goes into mass production or implementation. Prototypes are important in web design and development because they help identify bugs and make improvements to the user experience before the product is officially launched.
Prototype types
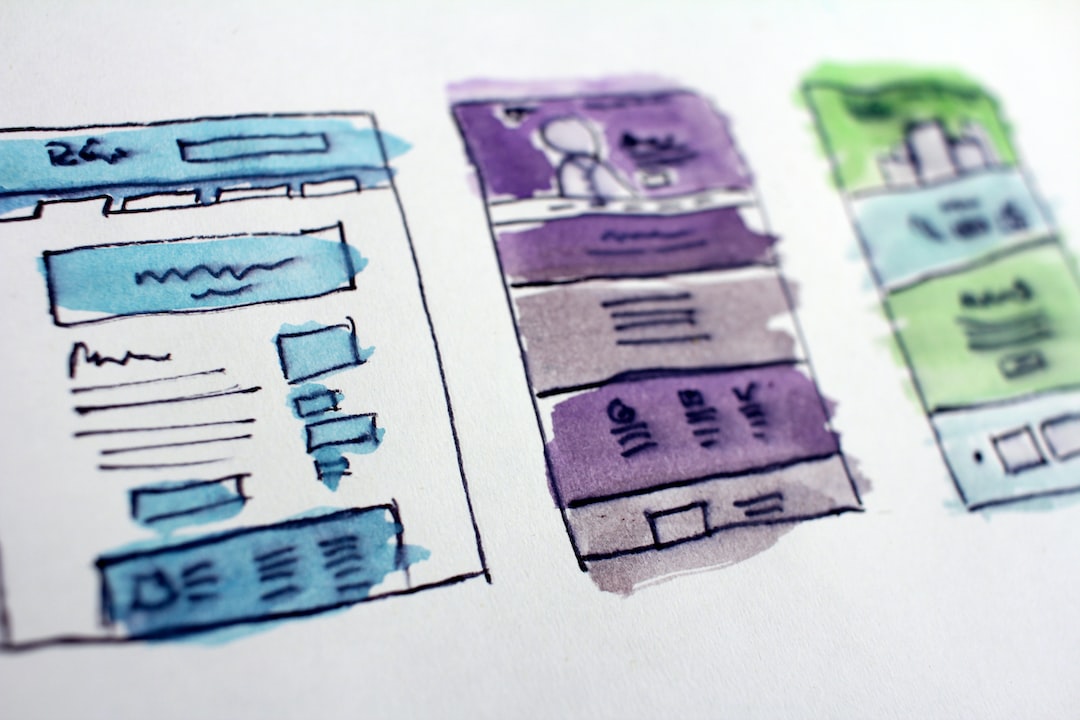
- Paper Prototype: In this approach, sketches or drawings are made to get a basic design of the user interface and functions. Paper prototypes are a low-cost and fast method to get initial feedback and test first ideas.
- Digital (Desktop) Prototype: This type of prototype creates a digital model of the user interface and allows designers and developers to be more precise about features and interactions. Digital prototypes can be created at different fidelity levels (low, medium, high), and the level of detail varies.
- Interactive Prototype: Interactive prototypes are advanced digital prototypes that allow simulating user interactions within the user interface. This helps to get a better understanding of the navigation and handling of the product.
Why are prototypes important?
Prototypes offer several advantages in the web design and web development phase. Here are some reasons why prototyping is important:
- Improved communication: A visual and tangible prototype helps team members better understand and communicate the design, features, and requirements.
- Efficiency: By creating a prototype, design and development processes can be optimized because potential problems can be identified and fixed early on.
- User Feedback: Prototypes enable usability and user experience testing and provide valuable feedback for improvements.
- Cost savings: Fixing problems early and collecting user feedback minimizes necessary changes after implementation, which saves costs in the long run.