The Divi Theme from ElegantThemes is by far one of the best-selling and most used themes for WordPress. Unfortunately, some features of the popular theme incompatible with DSGVO / GDPR. This primarily includes the integration of Google Fonts, which are integrated into Divi via URLs from Google. With this integration, however, a transmission of the dynamic user IP address to Google takes place.
In this article we would like to explain why the use of Google Fonts via the Google CDN is problematic, how you can recognize if your website uses Google Fonts and of course how you can integrate Google Fonts locally.
If you want to go directly to a solution, have a look at the plugin "Divi DSGVO & Google Fonts" an.
Table of contents
The judgment of the Munich Regional Court
However, in its ruling of January 19, 2022, the Munich Regional Court decided thatthat the disclosure of the dynamic IP address to Google when using Google Fonts without the explicit consent of the person concerned justifies a claim for damages.
A legitimate interest was not sufficient in this case. The website visitor was awarded €100 plus interest as damages. Furthermore, the website operator was ordered to cease and desist. In the event of a repeat offence, a fine of up to €250,000 may be imposed.
How do I recognize Google Fonts in my Divi / WordPress website?
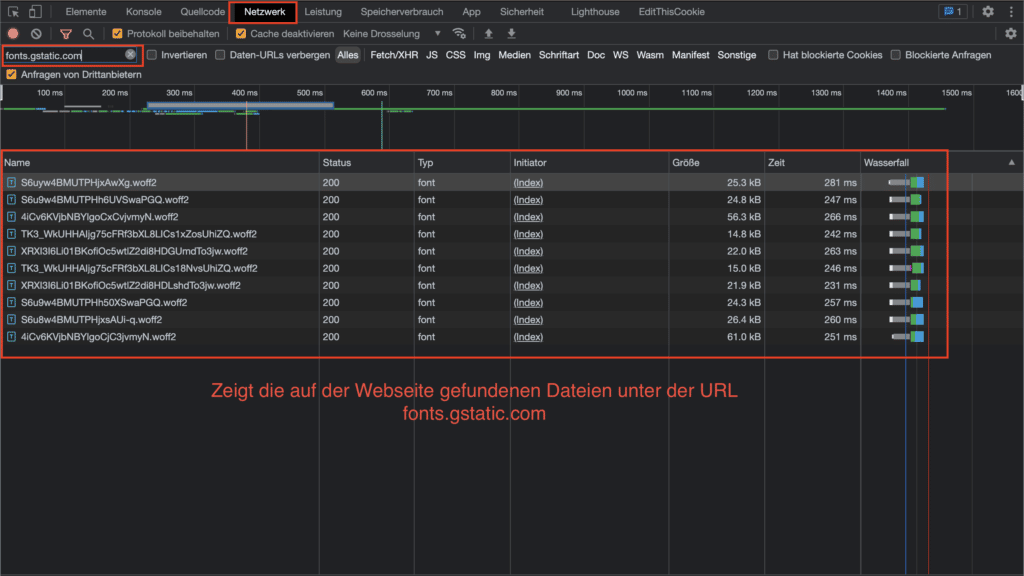
Divi integrates the Google Fonts via Google's content delivery network (CDN for short). You can easily detect this integration in your own website by searching the developer console of your browser for the URL "fonts.googleapis.com" or "fonts.gstatic.com" searches. The developer console can be opened in most web browsers via the key combination "CTRL + ALT + I", there Google Fonts can then be easily identified via the network tab, here is an example:

However, if you use Divi as a theme, you don't have to look very hard or very long. Divi uses Google Fonts by default, so they are always there unless you explicitly disable them. However, this usually leads to misrepresentations on the website, because then the fonts are missing. The only exception would be if fonts from Google were not used from the beginning.
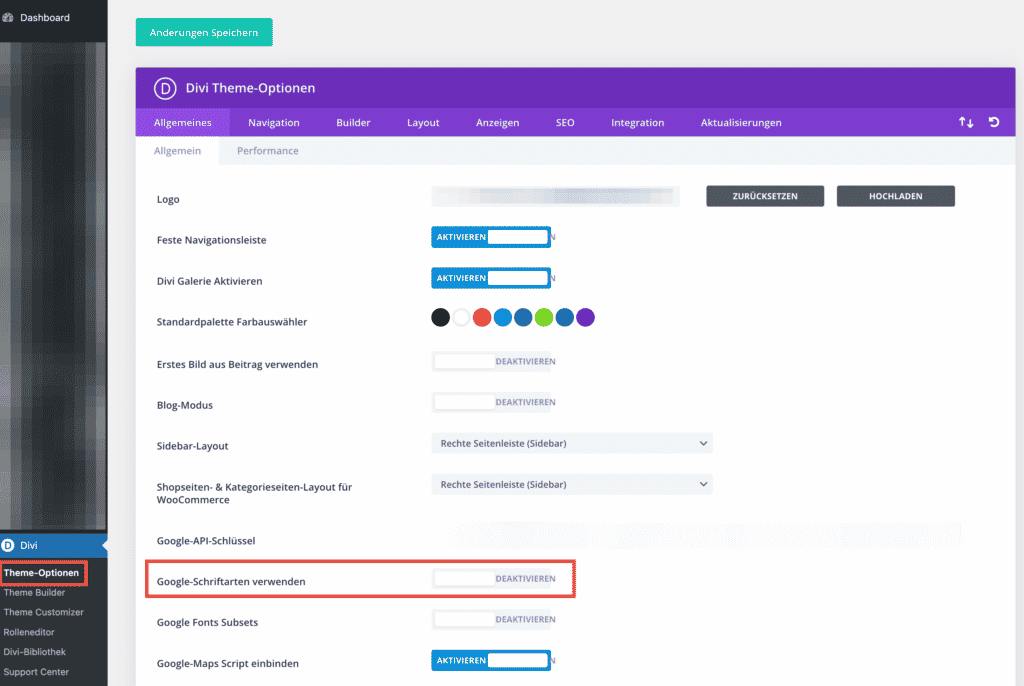
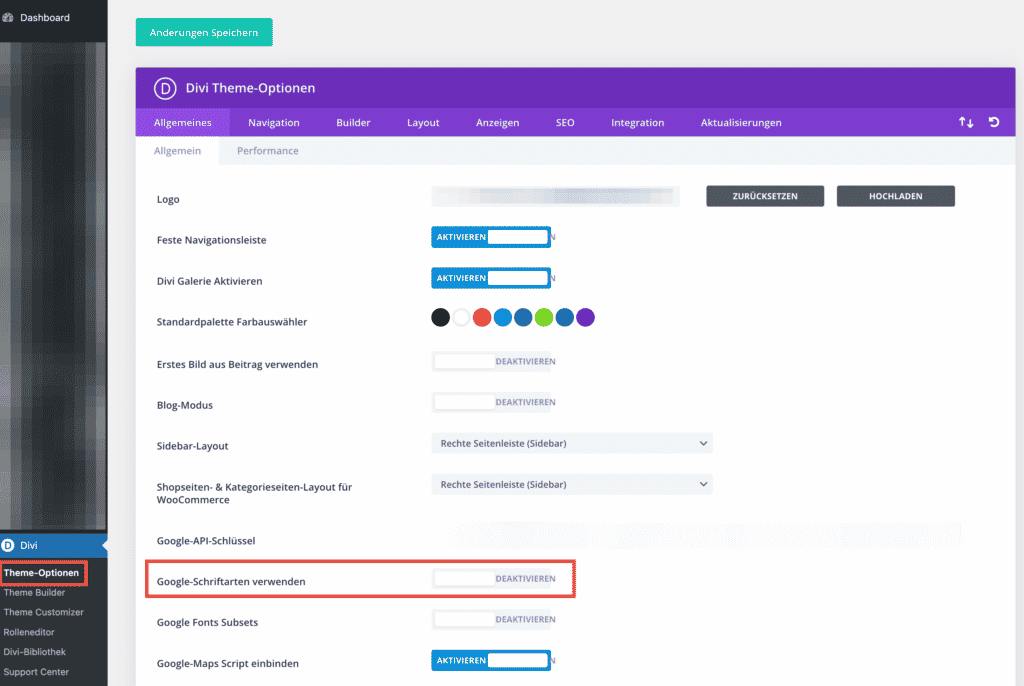
The option to disable Google Fonts is located in Divi Options:
Divi > Theme Options > Use Google Fonts

But beware! If you simply disable this option now and your website has been using Google Fonts so far, the font appearance of your website will change now. Depending on the fonts used, larger misrepresentations are also possible.
How can Google Fonts be integrated into Divi in a GDPR compliant way?
There are basically two ways to integrate Google Fonts into Divi in compliance with the GDPR, unless you want to do without them completely. As a rule, however, doing without them is not an option, because Google Fonts offer high compatibility and, above all, a good look for your own website.
The two options are as follows:
Use of our plugin "Divi DSGVO & Google Fonts".
The plugin is available from 29 €, only needs to be installed and activated. After that, the plugin automatically takes care of the local integration of Google Fonts in Divi.
No major manual steps or configuration are required. The integration effort is perhaps 10 seconds for the upload and click on "Activate". Furthermore, the plugin directly optimizes a few more points, which bring Divi closer to a DSGVO compliant theme.
You can find more details on the plugin page: Divi DSGVO & Google Fonts.
Manual integration via a child theme or plugin
Manual integration via a child theme or plugin requires a basic understanding of web and WordPress development and a related technical understanding.
Furthermore, this solution is also not a permanent one. If new / different fonts are selected once via Divi Builder, this step must always be repeated and performed again.
The integration effort varies extremely with the technical capabilities of the respective user.
In the following we would like to introduce you to both possibilities. If you have not had any technical contact with FTP programs, PHP, CSS etc., we would like to recommend our plugin to you, it will save you a lot of work and possibly also frustration when trying it out.
The 10 seconds integration via plugin "Divi DSGVO & Google Fonts".
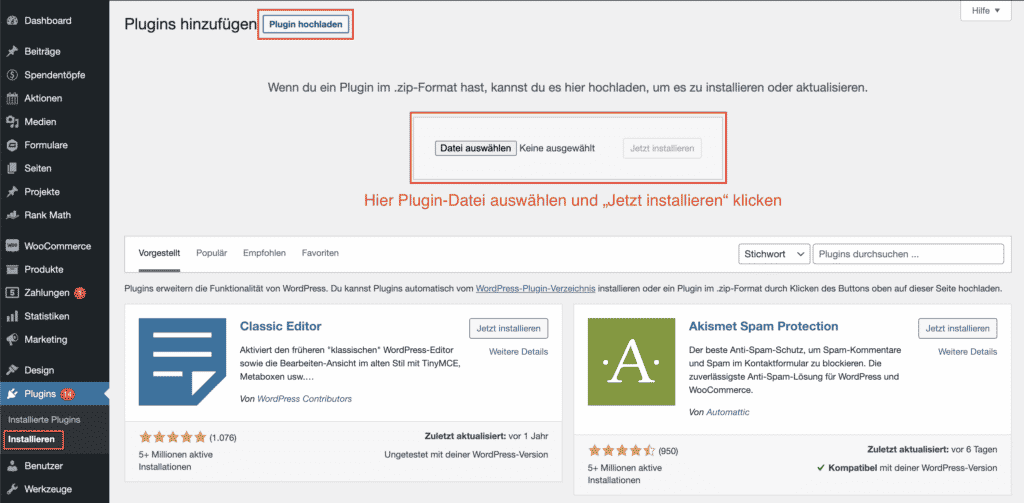
You can buy and download the plugin directly from our plugin store. Immediately after the order you will receive the plugin file, which you can install in WordPress via "Plugins > install" and the button "Upload plugin" can install.

After uploading, you must use the Activate plugin. The link to activate is displayed directly after the upload.
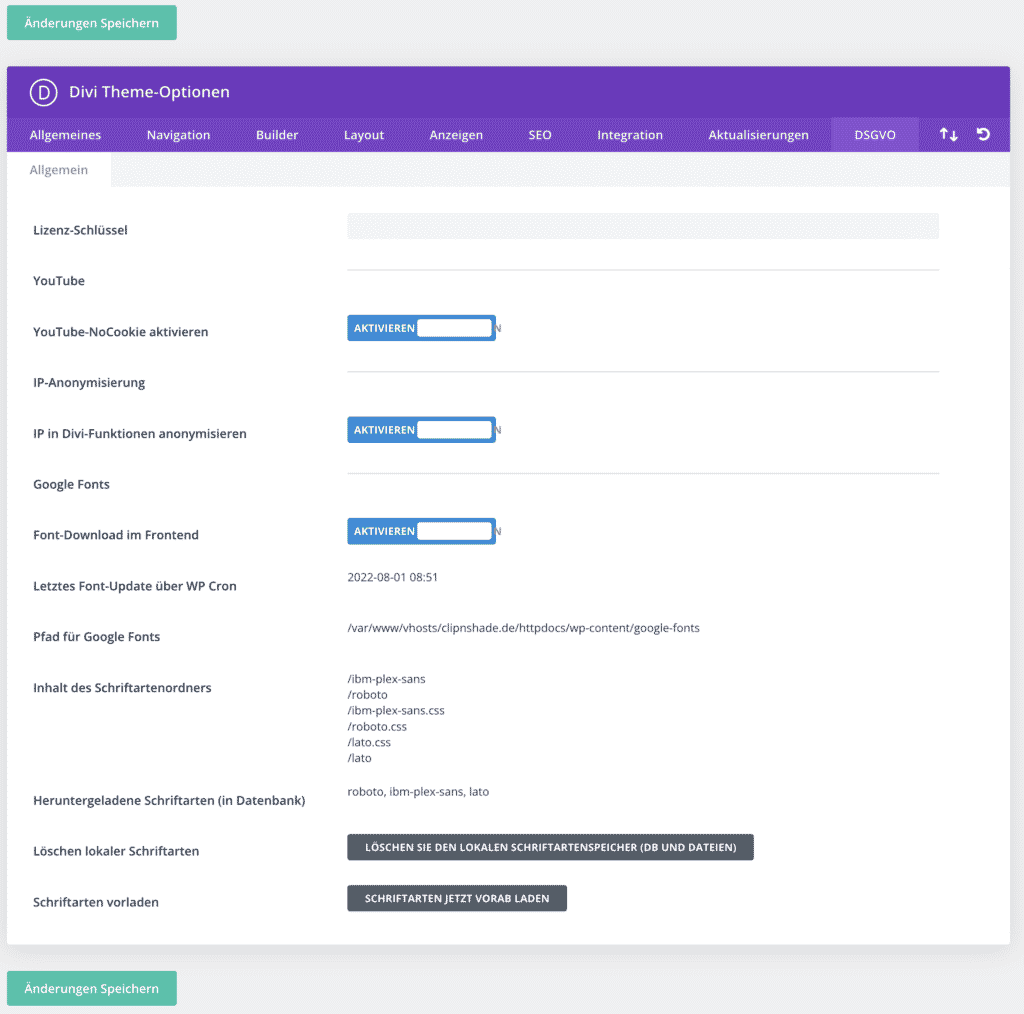
With this, the work is almost done. Now you only have to check the settings of our plugin once again, you can find them after activation under "Divi > Theme Options" and there in the tab "GDPR". Enter your license key here and adjust the settings if necessary.
Now you can still click the "Preload fonts now"to load the Google Fonts directly initially. If you don't do this, the plugin does it automatically when browsing in the frontend or once a day via cronjob.

Divi DSGVO & Google Fonts - Settings
Manual integration via custom plugin or child theme
If your Divi website already has a child theme, then add the CSS codes mentioned below as well as font files in your child theme, then you don't need a separate plugin.
Note fonts and cuts
The first thing you need to do is make a note of all the Google Fonts and font styles you use, so you know which fonts you need to download in the first place.
Disable Google Fonts in Divi
Open Divi's theme options and turn off the "Use Google Fonts" option.

Create the plugin (skip if child theme exists)
Open the folder /wp-content/plugins/ with an FTP program. In it you now create a new folder with the name "divi-google-fonts". In the newly created folder you now create another folder, this one gets the name "fonts„.
In addition, two files are created, one "divi-google-fonts.php" as well as "fonts.css„.
The structure should then look like this:
- /divi-google-fonts
- /fonts/
- /fonts.css
- /divi-google-fonts.php
Open the file "divi-google-fonts.php" and paste the following code there:
Afterwards you can install the plugin in your WordPress system under "Plugins > Installed Plugins" enable. Look for the entry "Local Google Fonts for Divi by Bajorat Media".
Download Google Fonts
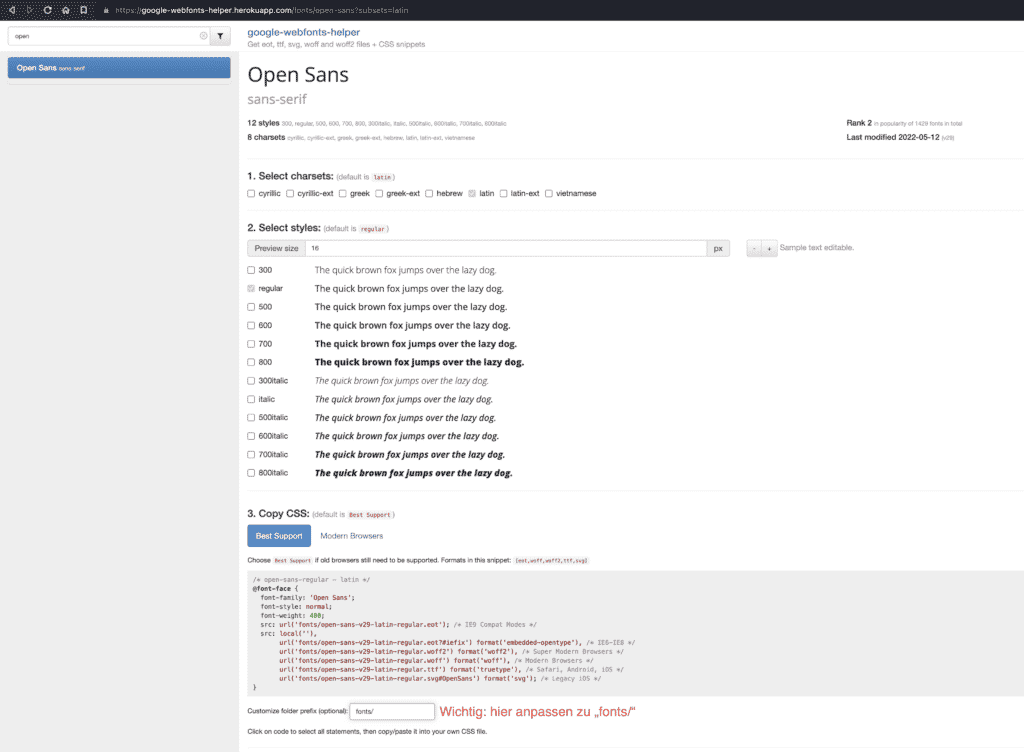
Use the Google Web Fonts Helperto load the necessary font files and generate the CSS. You will now need the list you created at the beginning.
Locate each used font individually from the list, click the required "Charsets", select the desired and used Cuts (Styles) off.
Now look below the CSS representation for the input field for the folder name, this is labeled with "Customize folder prefix (optional):". Here you now enter "fonts/", matching the structure of the small plugin.

When that is done, copy the code at "3. copy CSS" and insert this into the fonts.css of the plugin. Then download the actual font files. The download button is located below the CSS field.
The font files must now be unzipped and copied to the folder "/fonts/" of the plugin can be uploaded.
You need to repeat these steps for each Google Font you are currently using or plan to use in Divi. If you change a font in Divi Builder at any other time, you will also need to manually go through this step again and again to adjust the fonts.
If these manual steps are too much work for you and especially too inflexible, feel free to test our plugin "Divi DSGVO & Google Fonts", this performs all these steps automatically and monitors the Divi website for changed fonts and downloads them automatically.